Все услуги/
Готовые модули и компоненты
Портфолио готовых модулей и компонентов обширно и дезорганизовано. У нас есть собственный движок для онлайн-кинотеатра, собственный чатбот, дюжина библиотек для unity3D и целая куча модулей для импорта в битрикс всего на свете. Отдельно стоят всякие инструменты, которые делались для обкатки разных идей клиентов. Ниже представлены только те вещи, на которые хотя бы ссылки можно дать. Остальное совершенно невозможно выложить и систематизировать. Пишите, спрашивайте, если что.
Песочница для механик игры VitalSchool
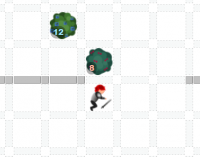
Проект VitalSchool фантастически интересный и сложный. Планируется сделать такую MMORPG, залипая в которую, игроки бы развивали какие-то полезные в реальной жизни навыки и знания. Идей множество, от того, чтобы заменить обычные руны химическими элементами, а рецепты крафта химическими формулами, до того, чтобы заставить игроков передавать торговцу при взаимодействии самостоятельно рассчитанное количество золота, включая сложные рассчеты скидок и налогов. Так или иначе тестировать играбельность всего этого прямо в реализации со сложной 3d-графикой и прочим, невозможно. Поэтому мы сделали специальную песочницу на js, где гейм-дизайнер может прототипировать свои варианты квестов.
Вы можете поиграть онлайн в некоторые из реализованных прототипов: Песочница для игры VitalSchool
Разворачивание шаблона текста с синонимами
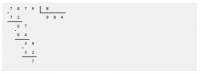
Нашим сеошникам часто бывает нужно генерировать большое количество похожих текстов, с подстановкой синонимов вместо отдельных слов или конструкций. Мы сделали небольшой инструмент, который позволяет вставить текст, размеченный с помощью групп скобок и знака подчеркивания (скобки обозначают группы синонимов, подчеркивания разделяют синонимы между собой), и сгенерировать из него конечный текст, который можно сразу же вставить в качестве ответа на типовой вопрос или, например, описания типового товара.
Вставляйте текст с синонимами и получайте уникальный текст: разворачиватель текстов с синонимами онлайн
Онлайн визуализация деления в столбик
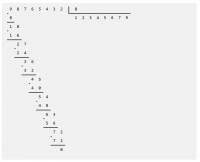
В рамках работы над образовательной MMOEPG VitalSchool нам понадобилось сделать генератор корректного деления в столбик, чтобы тренировать школьников в игре. Основной язык программирования в игре - C#, но данную вставку мы написали на JS, поэтому можем выложить для общего пользования.
Вы можете повторить правила деления в столбик на странице: Деление в столбик с остатком онлайн
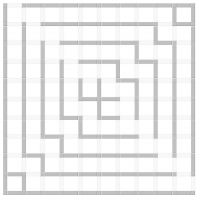
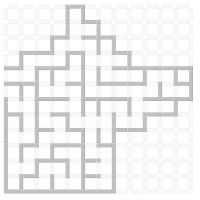
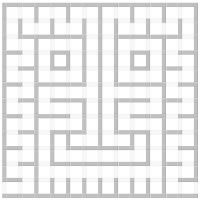
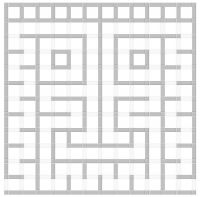
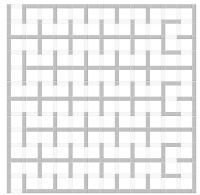
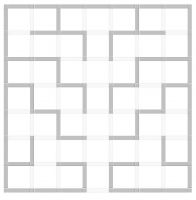
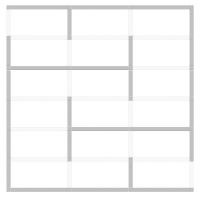
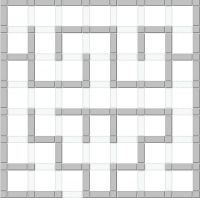
Онлайн редактор лабиринтов
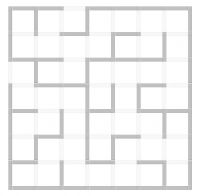
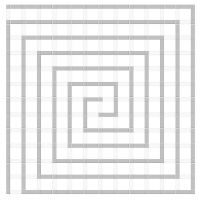
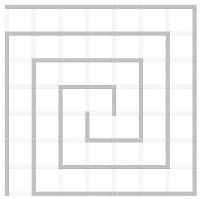
Сначала для проекта robobattle.org мы запрограммировали роботов из лего, чтобы они слушались команд из браузера, потом мы подключили к ним веб-камеры и сделали управление от первого лица, затем портировали все это на мобильные платформы, потом запустили в эту среду живых игроков, но оказалось, что наши первые несколько лабиринтов быстро наскучивают. Два раза проходить один и тот же лабиринт не интересно, а собрать сразу 100 разных лабиринтов невозможно, поскольку они просто занимают много места. Перед нами встала необходимость создания "гибкого" лабиринта, который можно было бы менять каждый день. Мы сделали лабиринт из дсп и шарниров. Теперь, расставляя стеночки по сетке, можно было сделать любой лабиринт 12Х12. Но оказалось, что ни одного простого и удобного инструмента для проектирования простых лабиринтов нет. Приходилось от руки рисовать лабиринты карандашом на листочке в клеточку. Это ужасно решили мы и собрали простой инструмент на js для быстрого прототипирования лабиринтов в стандартной прямоугольной сетке.
Вы можете сделать собственный лабиринт прямо в браузере на странице: Создание лабиринтов онлайн
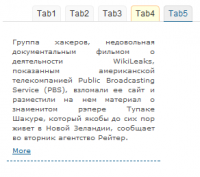
Модуль для для вывода табов в Joomla!: Tab Grid Content

Это расширение (модуль) позволяет создавать вкладки со статьями. Поддреживается группировка статей по вкладкам, не зависимо от категорий. This extension (module) allows you to create tabs with articles. Which support grouping of articles on the tabs, not depending on the category.
Модуль совместим как с версией Joomla 1.5 и старше и поставляется с двумя языками: Английским и Русским.
Обновление: [Версия 2.0]
- Совместимость с Joomla 1.6.x / 2.5.x / 3.0.x
- Обновлена ссылка на jQuery
- Исправлены некоторые мелкие ошибки
Обновление: [Версия 1.5]
- Добавлена свзязь статей с пунктами меню
- Исправлены некоторые мелкие ошибки
Как использовать?
Следующая строка добавляет одну вкладку:
{name="%Имя вкладки%" id="%ID статьи%" line="%номер строки%"}
*Используйте только двойные кавычки для правильной работы модуля!




Вы можете посмотреть demo тут: Посмотреть Demo